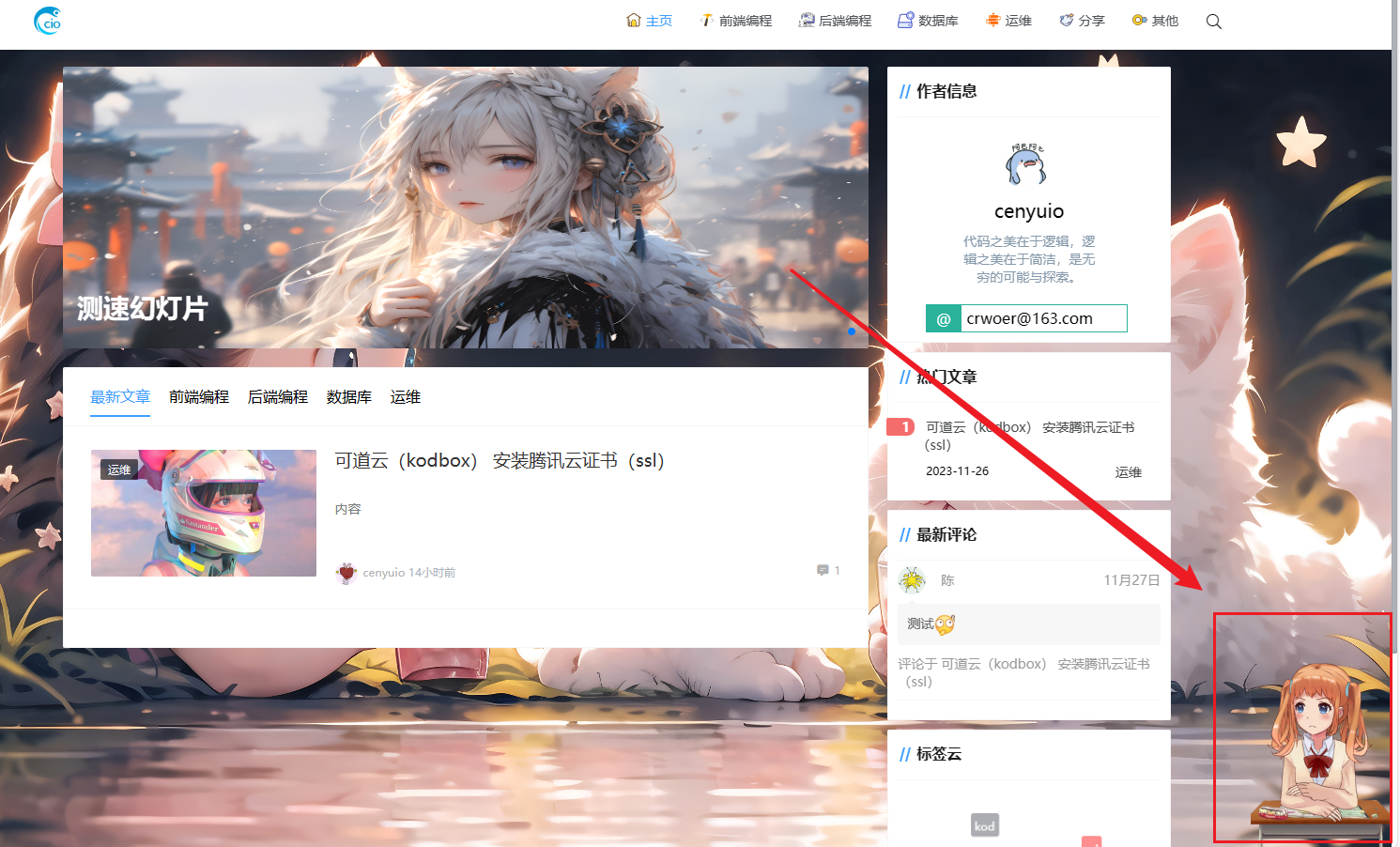
效果展示
在配置之前先展示实现的效果,动漫人物视线跟随鼠标运动,点击有简单反馈消息。

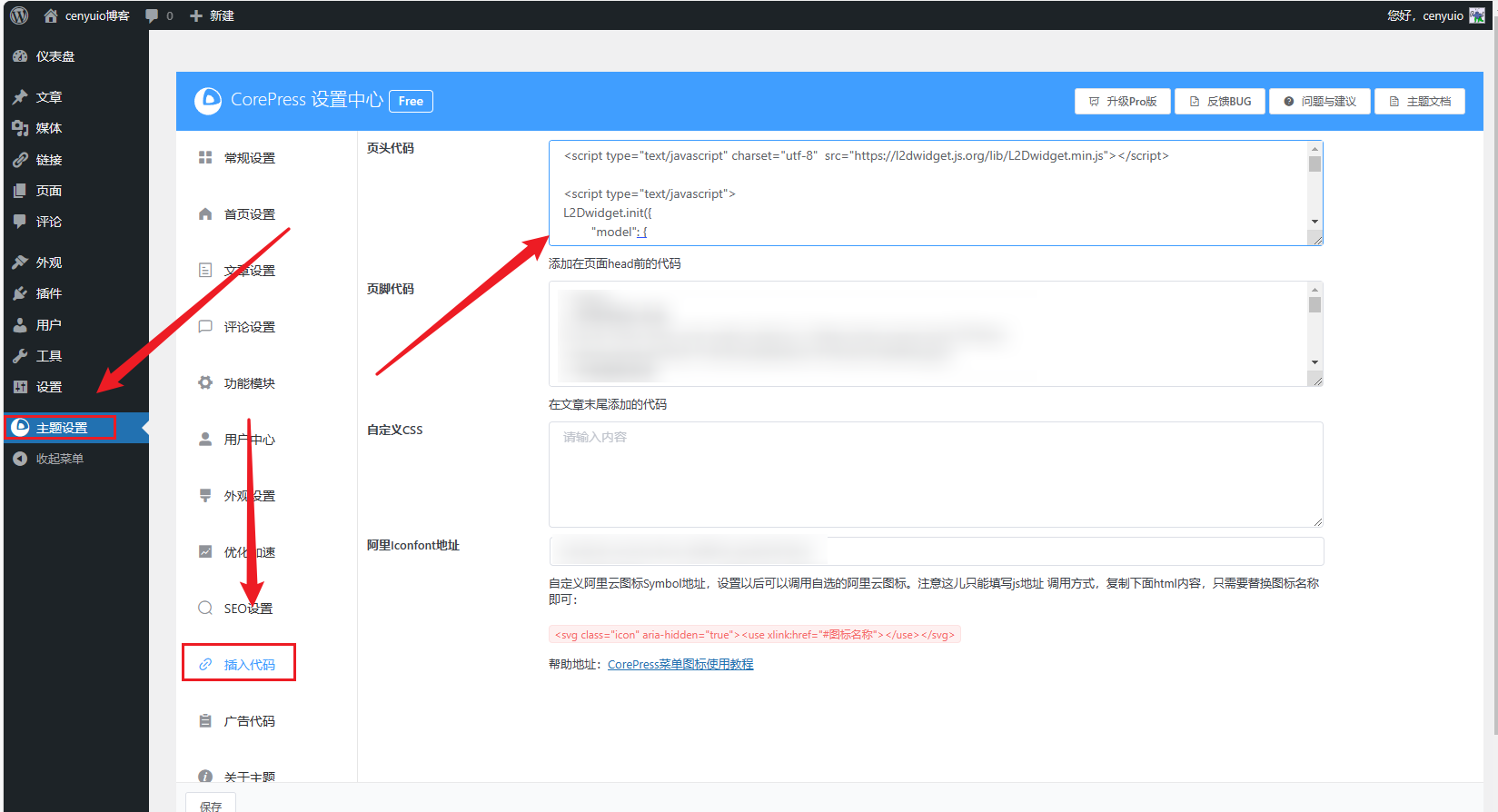
开始实现,代码插入
在 CorePress 主题中有开放插入代码的功能,可以通过其实现我们的个性化需求。

脚本如下:
<script type="text/javascript" charset="utf-8" src="https://l2dwidget.js.org/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init({
"model": {
"jsonPath": "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1
},
"display": {
"position": "right",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.8,
"opacityOnHover": 1
},
"dialog": {
"enable": true,
"script": {
'tap body': '哎呀!别碰我!',
'tap face': '人家是在认真写博客哦--前端妹子',
}
}
});
</script>
更换 2D 人物模型
除了博主所用的模型,还有很多可以自行更换。
可以修改 model.jsonPath 的路径,格式为:https://unpkg.com/2D模型全名称@1.0.5/assets/模型.model.json
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16